Το software που είναι απαραίτητο για αυτό το σκοπό περιλαμβάνει τα:
- JFreeChart (http://www.jfree.org/jfreechart/) που αναλαμβάνει την παραγωγή των γραφημάτων. Από τη σελίδα του SourceForge μπορούμε να κατεβάσουμε και το σχετικό JavaDoc
- JSF ChartCreator (http://sourceforge.net/projects/jsfchart) που μας επιτρέπει να ενσωματώσουμε γραφήματα του JFreeChart στις JSF σελίδες μας



 Έπειτα, έχω δημιουργήσει ένα ViewObject (έστω AverageSalaryReport) βασισμένο πάνω στο σχήμα OE, που υπολογίζει τους μέσους όρους των μισθών ανά τμήμα.
Έπειτα, έχω δημιουργήσει ένα ViewObject (έστω AverageSalaryReport) βασισμένο πάνω στο σχήμα OE, που υπολογίζει τους μέσους όρους των μισθών ανά τμήμα.

Για την παραγωγή ενός γραφήματος βασισμένο στο παραπάνω ViewObject, θα προσθέσουμε μια μέθοδο στο ApplicationModule που θα διατρέχει τα δεδομένα και θα τα εισάγει στις κατάλληλες δομές του JFreeChart, ως εξής:
public CategoryDataset reportSalariesPerDepartment() {
ViewObject report = getAverageSalaryReport();
DefaultCategoryDataset dataSet = new DefaultCategoryDataset();
for (Row row=report.first(); row != null; row=report.next()) {
dataSet.addValue(((Number)row.getAttribute("AvgSalary")).doubleValue(),
row.getAttribute("DepartmentName").toString(),
row.getAttribute("DepartmentName").toString());
}
return dataSet;
}
H παραπάνω μέθοδος θα πρέπει να δηλωθεί ως exportable στον client.


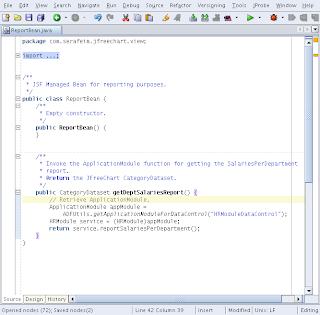
Στο ViewController project μας φτιάχνουμε ένα νέο Managed Bean (π.χ. ReportBean.java) που θα κάνει την κατάλληλη κλήση στο Application Module μας. Σημειώστε σε αυτό το σημείο την χρησιμοποίηση της ADFUtils που θα τη βρούμε ως helper class στο SRDemo.


Τέλος στη σελίδα μας, αρκεί να καλέσουμε μέσω του ChartCreator, το παραπάνω Managed Bean. Πληροφορίες για τον τρόπο σύνταξης στο http://jsf-comp.sourceforge.net/components/chartcreator/index.html
Πιο συγκεκριμένα στην περίπτωσή μας, προσθέτουμε το tag στη σελίδα μας:
<jc:chart id="chart1">
datasource="#{reportBean.deptSalariesReport}"
type="bar"
is3d="true"
antialias="true"
title="Salaries per Department"
xlabel="Department"
ylabel="Salary"
legend="true"
height="640" width="680">
Το τελικό αποτέλεσμα εμφανίζεται στην ακόλουθη εικόνα. Το γράφημα παρέχεται σε μορφή PNG.



2 comments:
για ελληνικά labels στο chart έχεις κάποιο tip?
Δοκίμασα στο tag jc:chart να προσθέσω ελληνικά στις ιδιότητες xlabel, ylabel και εμφανίστηκαν κανονικά. Το contentType του παραδείγματος μου είναι windows-1253
Post a Comment